How do I add a button that sends an email?
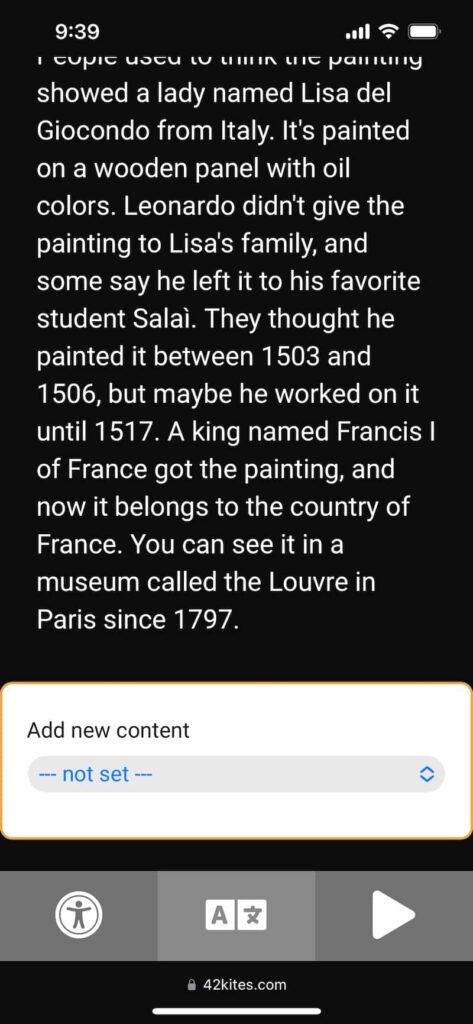
To add a button to your Experience that (when clicked) sends an email, start by creating a new Experience or editing an existing Experience. On the Experience screen you will see a box labeled Add New Content. In that box is a dropdown menu with all the different types of content you can add. It looks like this:

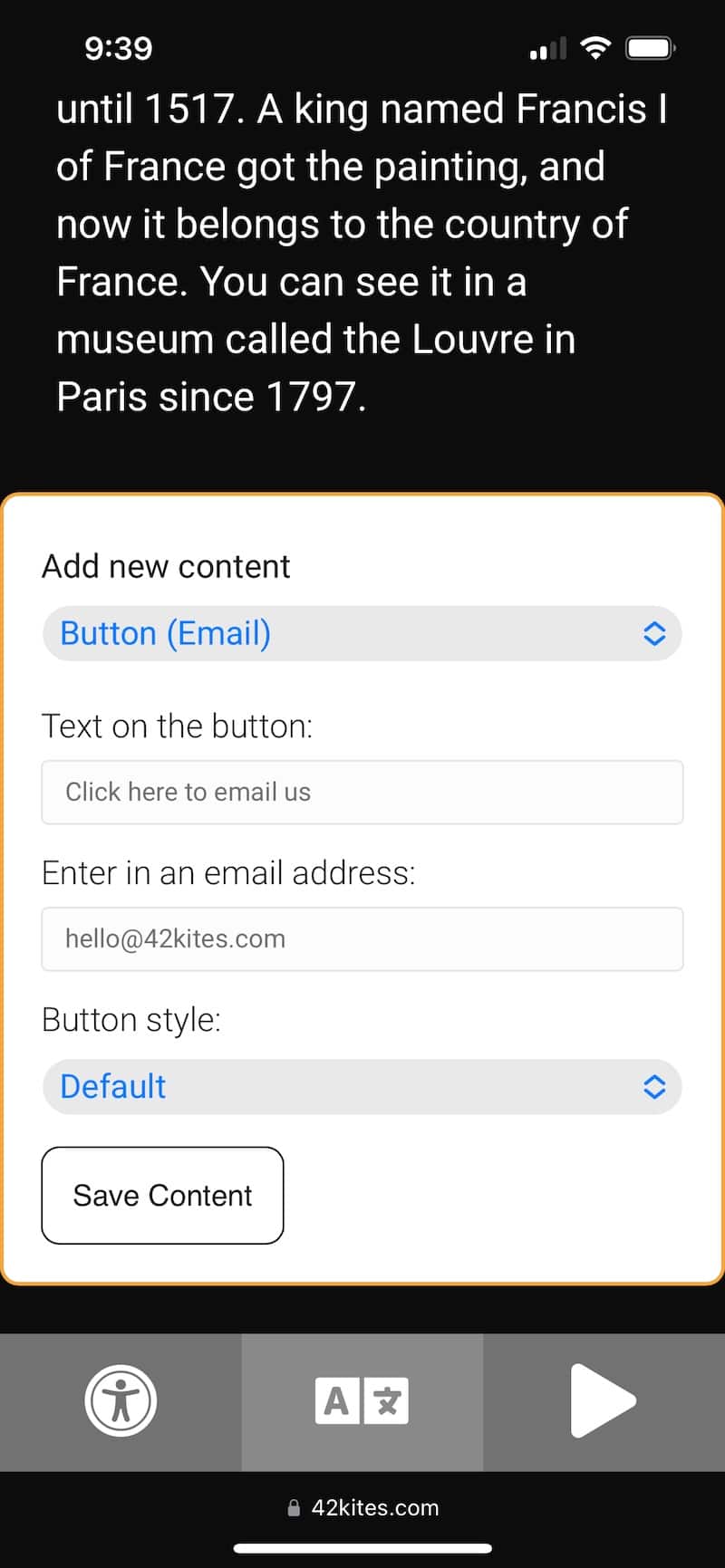
Click into that dropdown menu and select Button (Email) and then the options for a button that sends an email appear underneath – simply type the email address you want the visitor to send an email to:

Once you are done, click the Save button at the bottom.
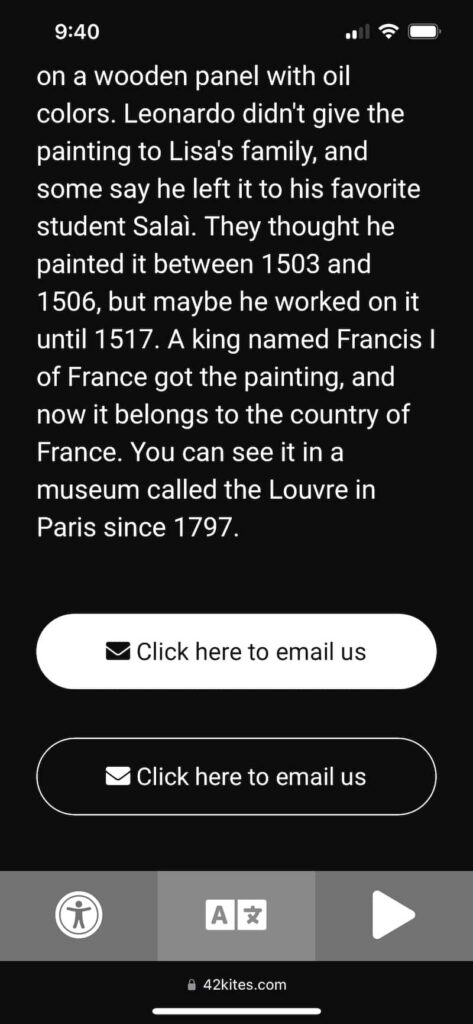
There are two different button styles you can choose from, they will look something like this (using your colors):