How does the content block sorting work?
Rearranging the order of the content blocks in your Experience, Shared Header and Shared Footer is as easy as changing a number. Here’s how it works:
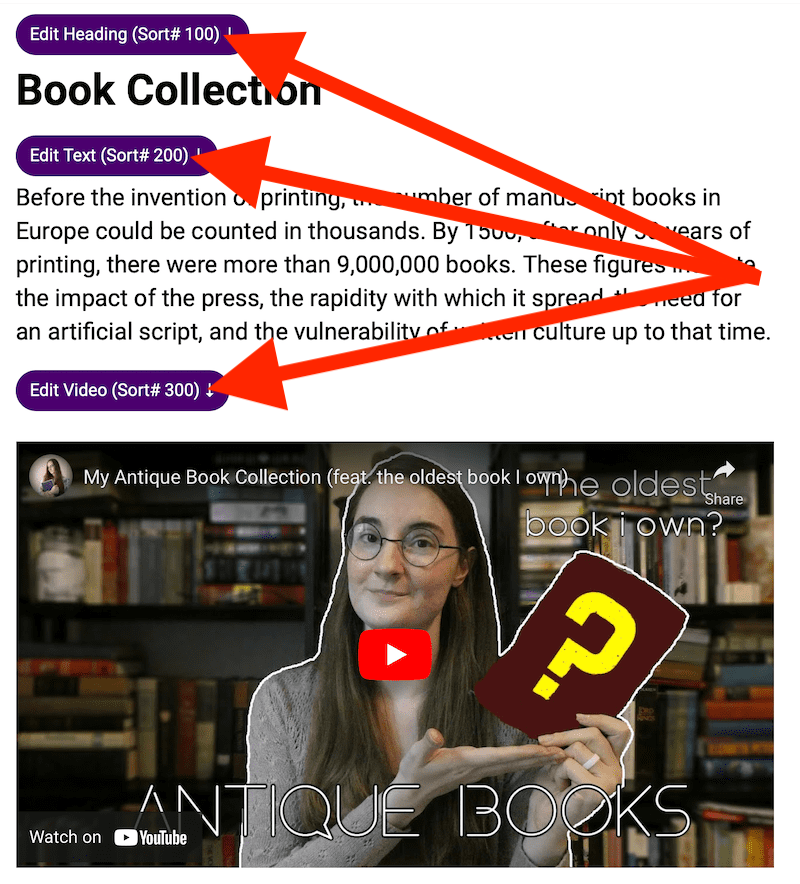
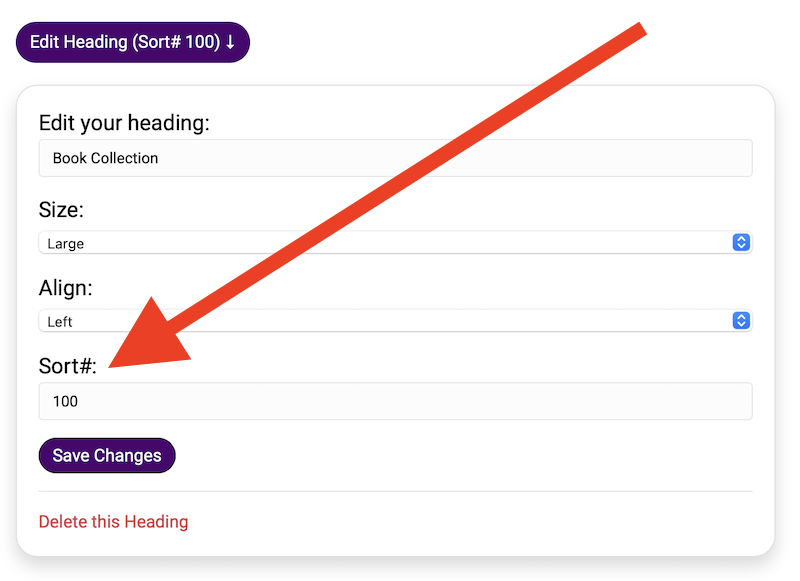
Each content block has a Sort# that determined the order it appears. The lower the number, the higher it appears on the screen. The higher the number, the further down it appears. For example, a Content Block with a Sort# of 100 would appear ABOVE a Content Block with a Sort# of 200.

Each time you add a new content block, the system adds 100 to the highest Sort# on the screen. The first content block you add (regardless of what type of content block) will be assigned a Sort# of 100. The next content block you add will be assigned a Sort# of 200.

Why +100 each time and not just +1?
The reason is that if you had five content blocks and each had a Sort# of 1,2,3,4,5 and if you wanted to move the bottom content block (currently Sort# 5) between the #2 and #3 block, you would have update the sort numbers for #3 and #4 by one to make room.
With numbers incrementing by 100 you have plenty (actually 99) spots to move content blocks before you would ever have to edit content block sort numbers to make room.
